Today, let’s shine a spotlight on a small but mighty hero of web design and SEO: the humble alt tag. Ever wondered why these little descriptions behind your website’s images are a big deal? Let’s unpack the magic of alt tags and why they’re crucial for your online success.
The Lowdown on Alt Tags
Alt tags, short for “alternative text,” are the written captions that accompany images on a web page. They’re not just decorative; they pack a punch in both accessibility and SEO.
1. Champion of Accessibility:
- Imagine navigating the internet without being able to see the images. For visually impaired users relying on screen readers, alt tags are their eyes. These tags describe what’s in the image, making your content inclusive and accessible to all. In a way, they’re your contribution to making the web a friendlier place for everyone.
2. SEO Superstars:
- Search engines are smart, but they still can’t ‘see’ images like humans do. Alt tags come to the rescue by telling search engines what the image is about. This boosts your SEO as it helps your images rank in search engine image searches. Ever noticed how images can drive traffic to your site? Thank alt tags for that!
3. The Lifesaver During Technical Glitches:
- Ever had images fail to load on your site? Alt tags are your backup singers. When images don’t load, the alt text still appears, giving visitors context about what they should be seeing. This ensures that your message gets across, even when technology throws a curveball.
4. Enhancing User Experience:
- Alt tags can enhance the overall user experience of your website. They provide a clearer understanding of the images, especially for those skimming through your content. It’s like having a helpful guide in an art gallery, offering insights into each piece.
5. Boost for Your Keyword Strategy:
- Smartly using keywords in your alt tags can give an SEO boost. By incorporating relevant keywords into your alt text, you make your images more searchable, directly impacting your website’s visibility. It’s a subtle art – make sure your alt text is descriptive and relevant, avoiding keyword stuffing.
How to Craft Effective Alt Tags
- Be Descriptive and Concise: Clearly describe what’s in the image. If it’s a picture of a chocolate cake on your cooking blog, a good alt tag would be “chocolate cake with velvety ganache frosting.”
- Use Keywords Wisely: Include relevant keywords but avoid overstuffing. Keep it natural and relevant to the image.
- Don’t Forget About Context: The alt text should fit within the context of the page. If the chocolate cake image is part of a recipe post, the alt tag can reflect this, like “easy homemade chocolate cake recipe.”
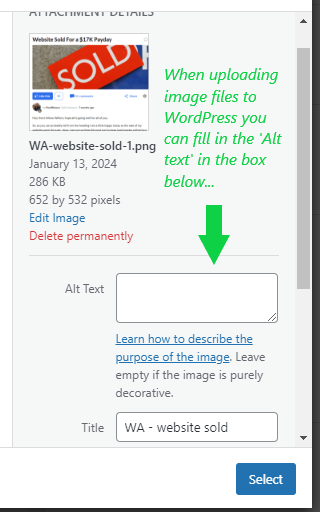
How to enter the ‘Alt Text’ description
When uploading an image file to WordPress the ‘Alt Text’ box appears as a fillable field as per the screenshot below:

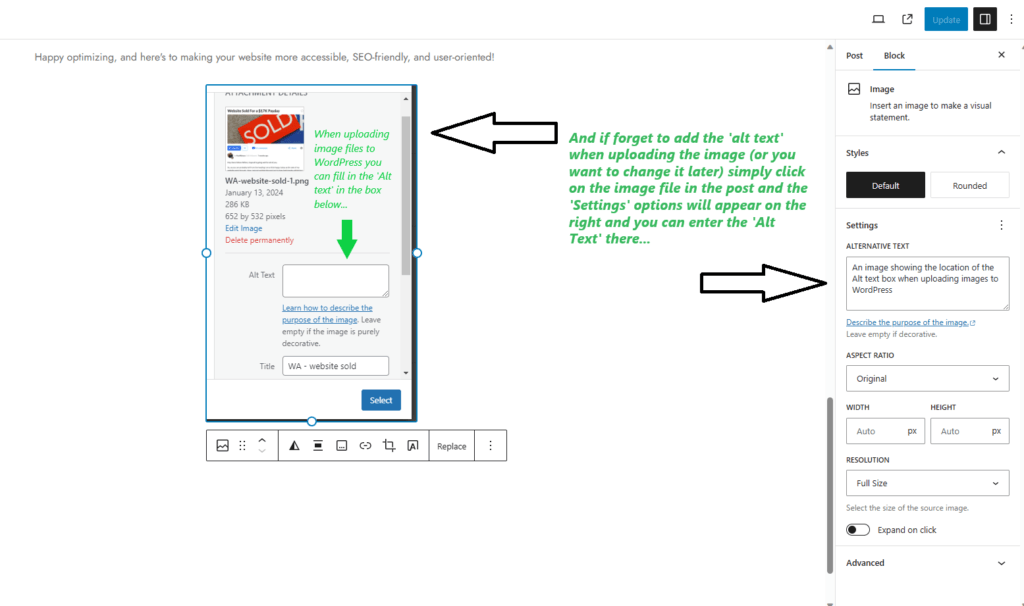
If you forget to add the details when uploading, you can always add them at a later date. Just click n the image file wherever it is located in the body of your post in WordPress and the ‘Alt Text’ box appears on the right hand side of your screen.

Conclusion
In the grand scheme of web design, alt tags might seem like small fry. But their impact on accessibility, SEO, user experience, and overall site effectiveness is enormous. So next time you’re uploading images to your site, remember to give your alt tags the attention they deserve. They’re not just a best practice; they’re a crucial element in your website’s success story.
Happy optimizing, and here’s to making your website more accessible, SEO-friendly, and user-oriented!

Be First to Comment